Sayfa Yüklenme Hızını Optimize Edin (Güncellendi)
Tarayıcınıza bir internet adresi yazıp enter tuşuna bastığınız anda, 3 adımda gerçekleşen bir olay zinciri tetiklenir. Sayfa yüklenme hızı bir çok faktöre bağlıdır ve sitenin sunucu üzerinden son kullanıcıya servis edilmesi (sitenin açılması) için bir takım bağlantı protokollerinin kurulması gerekir. Bu bağlantılar oluşturulduktan sonra da veri aktarımı başlar.
Bir siteyi açmak için yapılan her istek ve bu isteğe geri dönen yanıt arasında geçen süreye round-trip times (yazıda bundan sonra RTT olarak bahsedilecektir) denilir ve HTTP’nin response ettiği ilk byte’lık datanın alımına kadar sürer. İnternet teknolojilerinde RTT terimini bir ping süresi olarak da düşünebilirsiniz. Bir çok web sitesinin açılması için düzinelerce RTT’ye ihtiyaç vardır. Fakat öncesinde ilk RTT’ye odaklanmak istiyorum.
İlk RTT DNS çözümlemesi için kullanılır, 2. RTT bir TCP bağlantısının kurulması için ve 3. RTT HTTP üzerinden yapılan istek ve buna verilen yanıtta kullanılır. 3. RTT, HTTP’den alınan ilk byte’lık datanın alımına kadar sürer. Şu aşamada TCP’nin ve RTT ne olduğu anlamamız gerekiyor. Kısaca:
Bilgisayarlar ile veri iletme/alma birimleri arasında organizasyonu sağlayan, böylece bir yerden diğerine veri iletişimini olanaklı kılan pek çok veri iletişim protokolüne verilen genel addır. (Yani, TCP/IP protokolleri bilgisayarlar arası veri iletişiminin kurallarını koyar). Bu protokollere örnek olarak, dosya alma/gönderme protokolü FTP (File Transfer Protocol), elektronik posta iletişim protokolü SMTP (Simple Mail Transfer Protocol), TELNET protokolü (Internet üzerindeki başka bir bilgisayarda etkileşimli çalışma için geliştirilen *login* protokolü) verilebilir.
TCP hakkında daha fazla bilgi için ise TCP/IP Protokolü Nedir yazısından faydalanabilirsiniz.
RTT süresi bir LAN (Local Area Network) ortamında genelde 1 MS’den daha kısa sürer. Fakat bazı durumlarda 1 SN’nin üzerine çıkabiliyor. Bu duruma örnek olarak bir istemci modemin yer aldığı kıta ile sunucunun başka bir kıtada yer alması olabilir. Bu yüzden RTT sürelerinin kısa tutulması adına sunucunun hizmet verdiğiniz bölgeye yakın olmasında fayda var.
Ayrıca istemciye gönderilecek veri aktarımı ne kadar fazla paralel hat üzerinden gerçekleştirilirse, site o denli daha hızlı açılır. Bu bağlamda en ucuz ve pratik olan yöntem bir subdomaini CNAME olarak tanımlanması ve ardından resim, CSS ya da JS dosyalarını bu subdomainden yükletmektir.
Burada dikkat edilmesi gereken nokta bazen bir CNAME üzerinden 25-30’un üzerinde bir istek kümesi yaratmanız, iyileştirmeden çok kötüleştirme (veya nötr) yaratabilir. Örneğin sitenizin açılması için bir istemci 240 HTTP isteğinde bulunuyor ve siz bunun 40’ını ana domain, 200’ünü de tek bir CNAME üzerinden yapıyorsanız çok da fazla yararlı olmayacaktır. Çünkü tarayıcı sadece 80 talebi paralel olarak yükleyecek, kalan 160 isteği tek bir hat üzerinden yüklemeye devam edecektir. Bu gibi durumlarda sitenize ait dosyaları (resim, javascript kütüphaneleri, sitil dosyaları vb.) çok iyi bir şekilde organize etmeniz ve ihtiyaç halinde CNAME olarak tanımlı subdomain sayısının artırmanız gerekebilir. Paralel hatları artırarak bu sorunu çözümlemiş olursunuz. Fakat burada da genelde 4 CNAME üzerinde tanımlamanın pozitif bir etki yaratmaması yani maksimumum 4 adet CNAME subdomain yaratmanız yeterlidir. Profesyonel anlamda ise bir CDN servisi kullanabilirsiniz fakat biraz bütçe isteyen bir konudur.

RTT Sürelerini Kısaltmak?
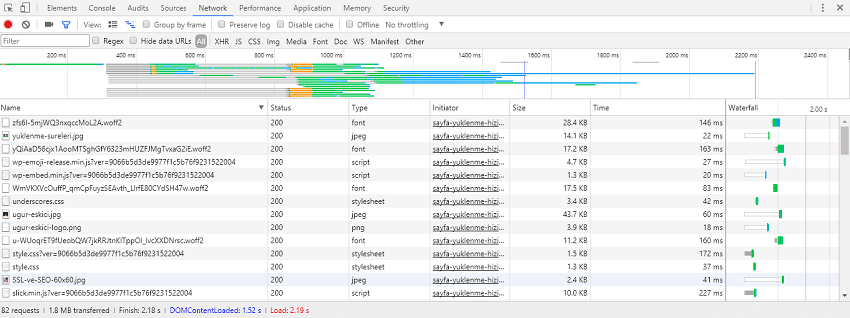
RTT sürelerini kısaltmak için bir takım iyileştirme çalışmaları yapılabilir. Bu konuda Google Pagespeed yardım dokümanları size çok iyi bir şekilde kaynaklık edecektir. Ayrıca Yahoo Developer Network sayfalarına da göz atabilirsiniz. Yazımın kalan kısmında da bu dokümanlardan biraz faydalandım.
- http://code.google.com/intl/tr-TR/speed/page-speed/docs/overview.html
- http://developer.yahoo.com/
- http://developer.yahoo.com/yslow/help/
Devam et “Sayfa Yüklenme Hızını Optimize Edin (Güncellendi)”